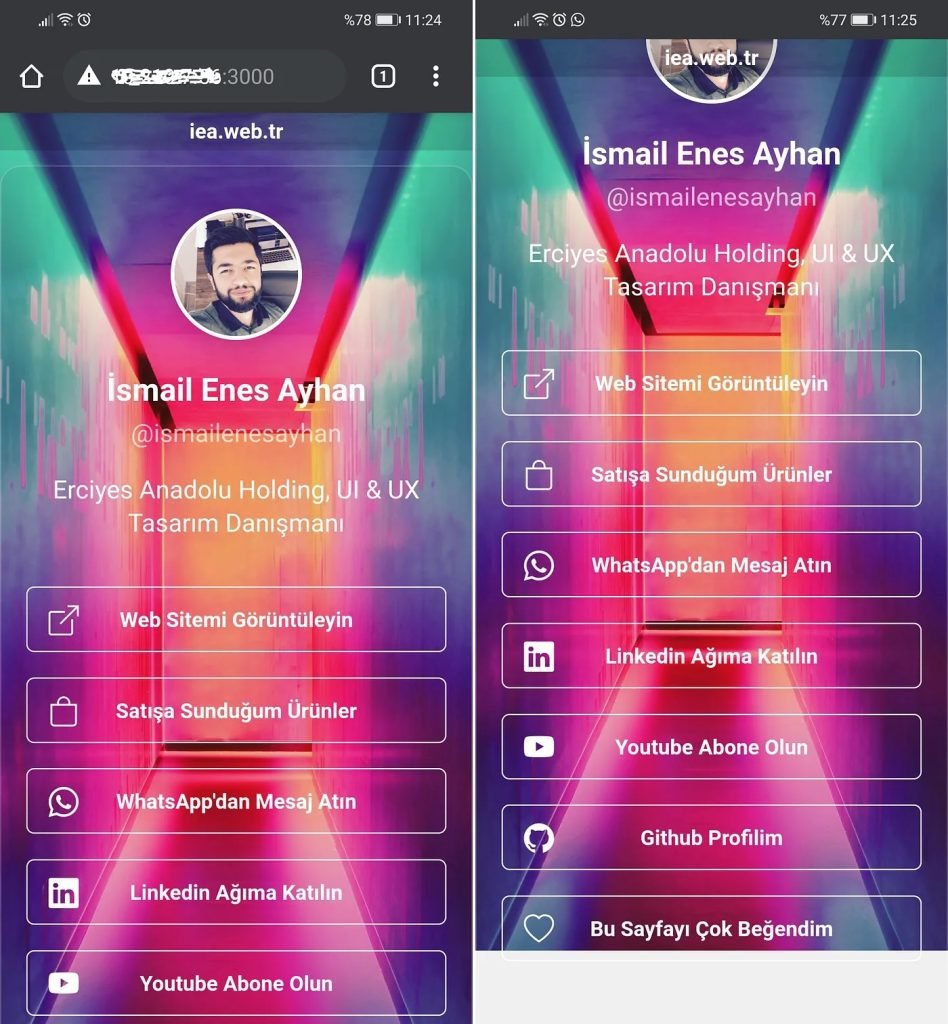
Mobil uyumlu web sayfaları tasarlarken genellikle arkaplanları resimler, renk geçişleri ve videolar ile doldurmayı tercih ediyorum.
Arkaplana tam ekran resim koymak istediğimde height: 100%; css kodunun esneklik özelliğinden faydalanıyorum.
Sorun:
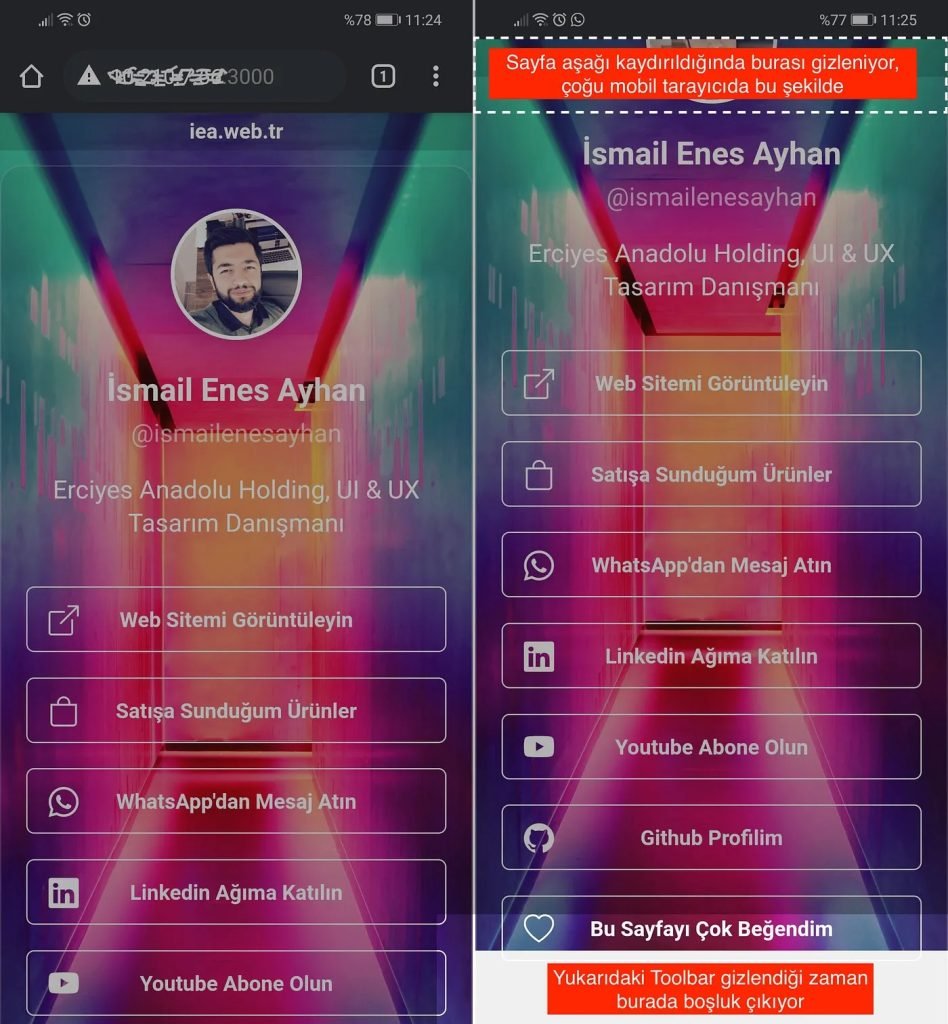
Masaüstü cihazlarda sorun yaşamazken mobil cihazlarda sayfanın aşağı kayması (scroll) durumunda yukarıda bulunan adres çubuğu (toolbar) gizleniyor sayfaya 10% bir alan daha ekleniyor.
100% arkaplanı kaplamış resim, bir anda zıplama yapıyor daralıyor ve aşağı alanda beyaz bir boşluk meydana geliyor, birçok web sitesini inceledim bu sorunu olduğu gibi bırakmayı tercih etmişler.


Çözüm:
Viewport birimlerini kullanmak mobil cihazlarda esnek görünümler için bir çok çözüm sunuyor.
https://bbg0x.medium.com/css-yeni-viewport-vw-vh-vmin-birimleri-b6f9b1e92d3f
height: 100vh; kodunu aşağıdaki gibi kullanarak zıplama ve beyaz boşluk sorununu çözebiliyorsunuz.